前面花了7天才完成一兩個部分,看看自己畫的Mock-up還有很長一段路要走的樣子。繼續將其他的html 新增進網頁吧!
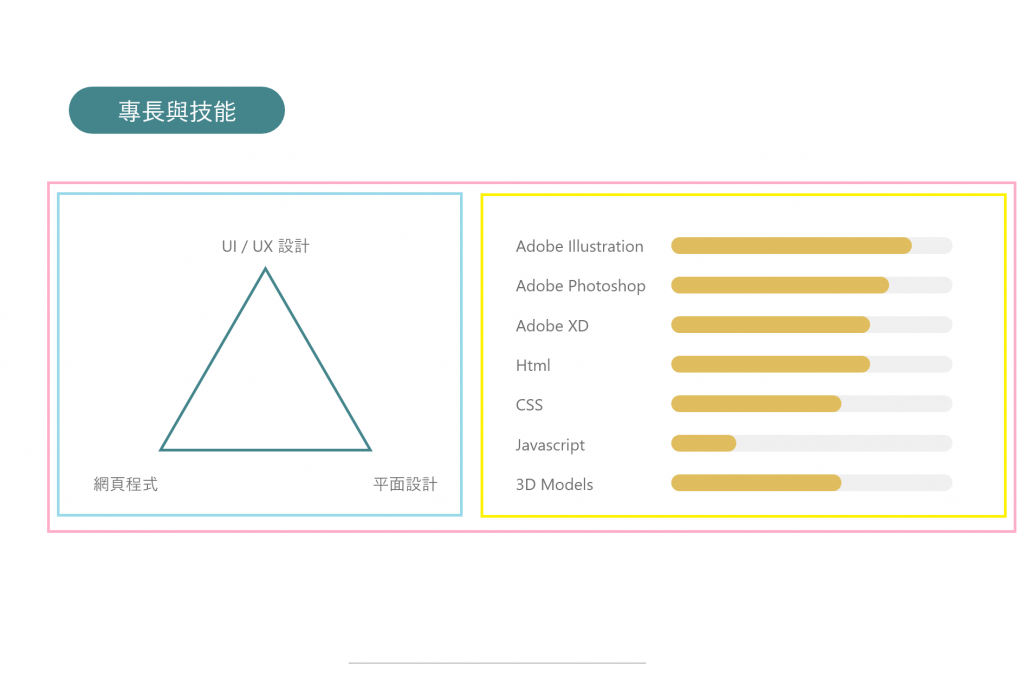
首先要進行的是專程與技能的部分,一樣用框框圈起來div。
看起來比較棘手的部分應該是那個三角形,感覺可以之後用CSS寫,但如果我之後做不到空心三角形,可能還是會替換成圖片。
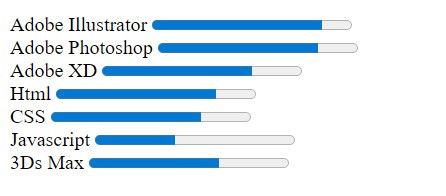
再來是技能量表,html 有提供量表的標籤 < progress >
<label for = "file" > 量表名稱 </label>
<progress id= "file" value="32" max="100"> 32% </progress>
value 裡面填寫量表的數值,max 是量表最大值。
在網頁上顯示的模樣,不過現在的對齊看起來還真崩潰,之後用 CSS 調整吧!
這幾天開學之後比較忙一些,今天的內容比較少><
Keep Going系列的內容會是在分享功能之後,自己實作的部分
下一章 Keep Going 2
※本文章所使用之圖片皆為本人作品,內容則為本人之經驗分享
